パワポでもここまでできる!米財務省から学べる美しい資料作りのポイント
Twitterで紹介されていたこの資料。
実際見てみたらホントに美しい資料だったので、どんな点がよかったのか、また自分の資料作りに生かしていけそうか、ポイントを抽出してまとめてみようと思います。
「ページタイトル」と「メッセージライン」を分ける
特徴的なのは、「ページタイトル」と「メッセージライン」を分けていること。これは自分も前々職のコンサルティング会社時代に馴染んだ形ですが、そこから移ったあとは、この区別ができていない例をたくさん見かけました。
ページタイトルを大きなフォントで載せることはスペースの無駄使いになりますし、逆に主張したいことを小さな領域に押し込めてしまうと無視されてしまう恐れもあります。
用途にもよりますが、調査レポートなどはこうした形の方が、要点が読み手に伝わりやすいのではないかと思います。
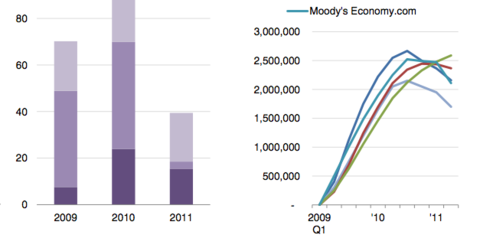
絶対値より、変化率や差分に注目する
グラフを使用する場合、そのほとんどは「変化の様子」や「項目間の差分」を見せたいはずです。
多くのスライドでは、グラフの中に変化率や差分の数値を示し、そこから言えることをメッセージラインに言葉で表しているパターンが多く見られました。

縦軸を省略することでスッキリと
前述の理由もあり、絶対値にあまり意味がない場合は、その縦方向の目盛りや補助線を省略してしまっている場合も見受けられます。またどのグラフも共通して、縦軸自体は描かれていませんでした。

デフォルトのデータラベルや凡例はできるだけ使用しない
折れ線グラフなどでは、グラフ領域の中や線の終わり部分に、同色で系列名が描かれているパターンが多かったです。これだと目を行き来させることがなく、すぐにわかります。


同色系でまとめる
棒グラフの場合は、同系色でまとめられていることがほとんどです。逆に折れ線グラフの場合は、系列を間違えないように、はっきりと別の色で分けられている場合が多いです。ちなみにこの配色はWindowsデフォルトのようです。

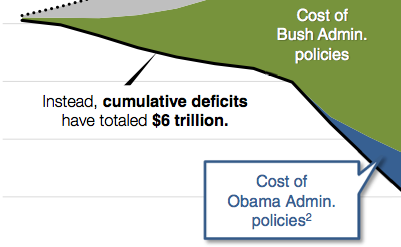
引き出し線をうまく使う
僕の場合、グラフ内へのコメントは「吹き出し」をよく使ってしまうのですが、あれが散乱するのは美しくありません。代わりに、引き出し線をうまく使うとスッキリした印象がキープできます。

美しい資料作りのポイントまとめ
これまでに出てきたポイントをまとめると…
- そのグラフで何を言いたいか、明記している
- 言いたいことの根拠となる数値(特に変化や差分)は思いっきり強調する
- 一方で、関係のない数値やデータはひたすら隠す
- 色数を制限している(棒グラフは同色系統、折れ線は多色)
- Excelデフォルトのグラフを貼付けて終わり、にはしていない
一方で、我が国日本の財務省が出しているパワーポイント資料から、グラフの掲載されたスライドを抜き出してみました。
財務省 平成24年度予算政府案
http://www.mof.go.jp/budget/budger_workflow/budget/fy2012/seifuan24/yosan001.pdf
見た瞬間、テンションが下がるようなスライドですが、前述のポイントのほとんどが守られていないということがわかります。正直これを使って説明されたら、数分で寝るか携帯いじりだす自信がありますね。
もちろんプレゼン用か配布資料用かなどの違いもあるとは思いますが、スライドとドキュメントが一緒になってしまったもの、いわゆる「スライデュメント」の文化からは日本の公共機関もそろそろ脱却してほしいなとは思います。
追記
スライド作成についての本は様々出版されていますが、上で挙げたポイントに一番近い内容が書かれているのが「外資系コンサルのスライド作成術」ですね。発表スライドというよりは、分析レポートや企画書作成の参考になります。
通常のプレゼンテーション用に作るのであれば、「プレゼンテーション Zen」がやはり鉄板ですね。





